MEGALUX

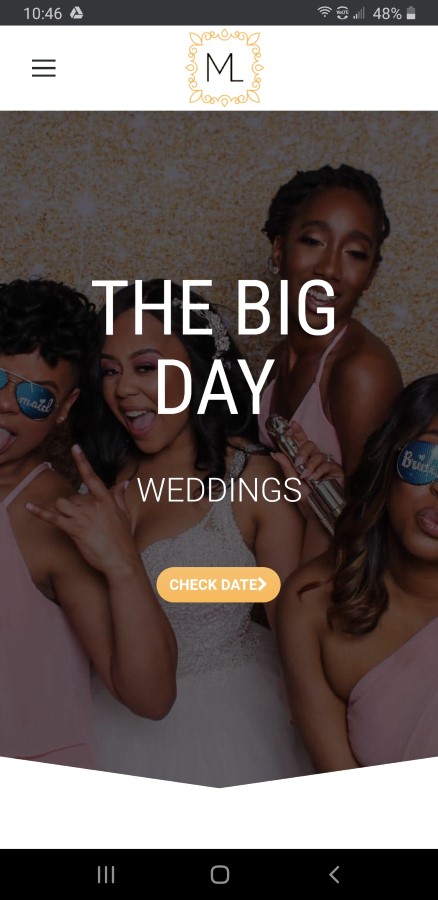
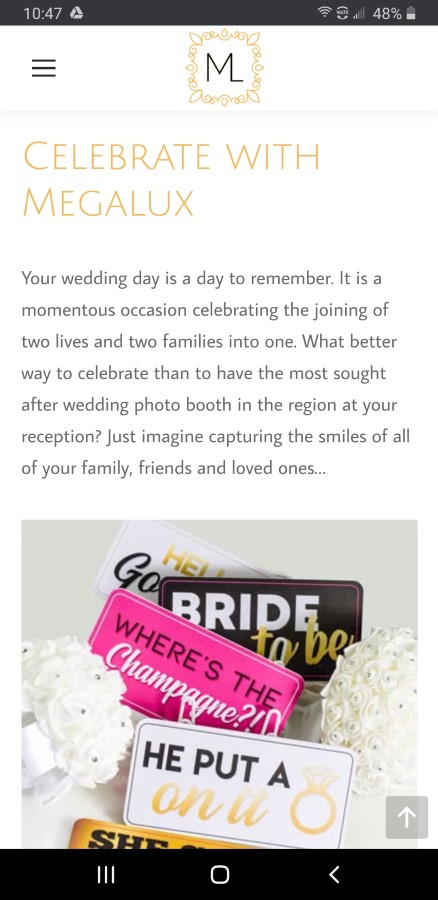
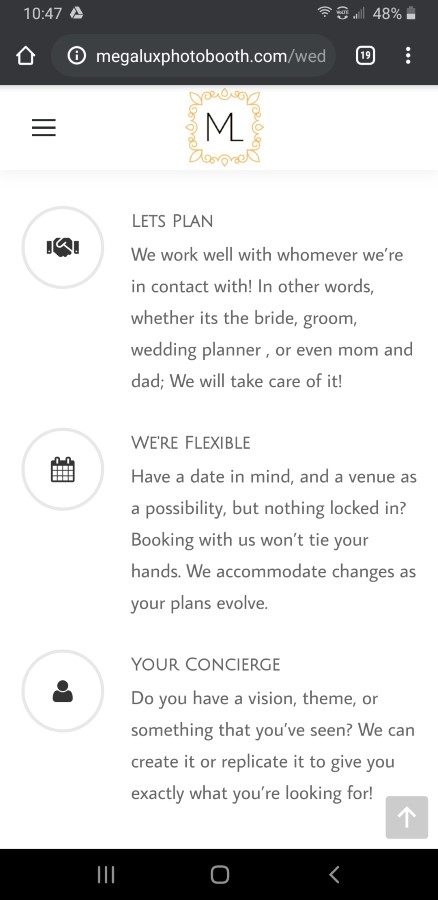
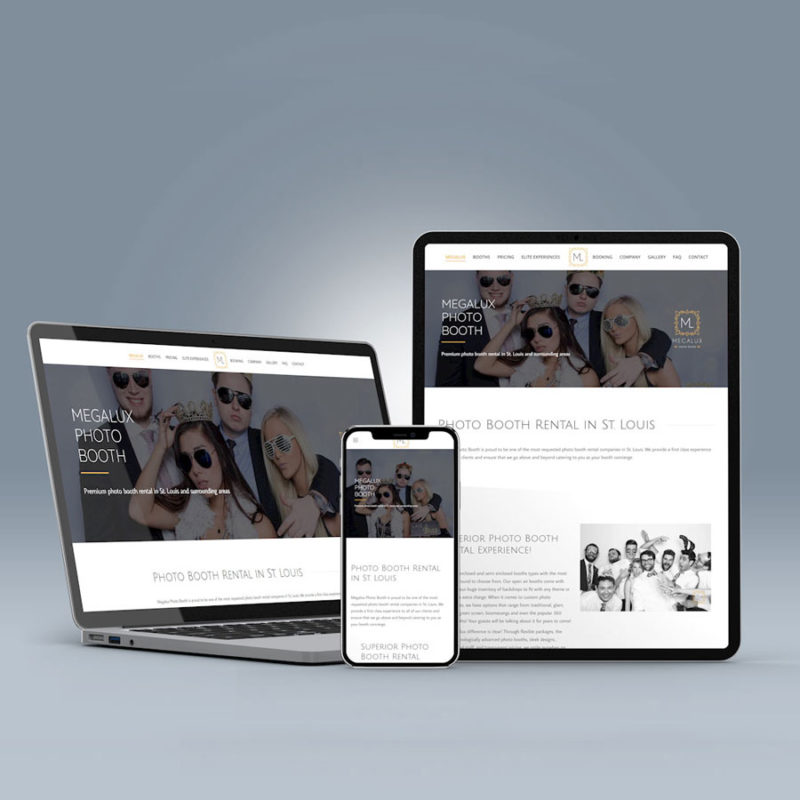
Megalux Photo Booth Website
Client: Megalux Photo Booth
Category: UI / UX Design
Date: September 2016
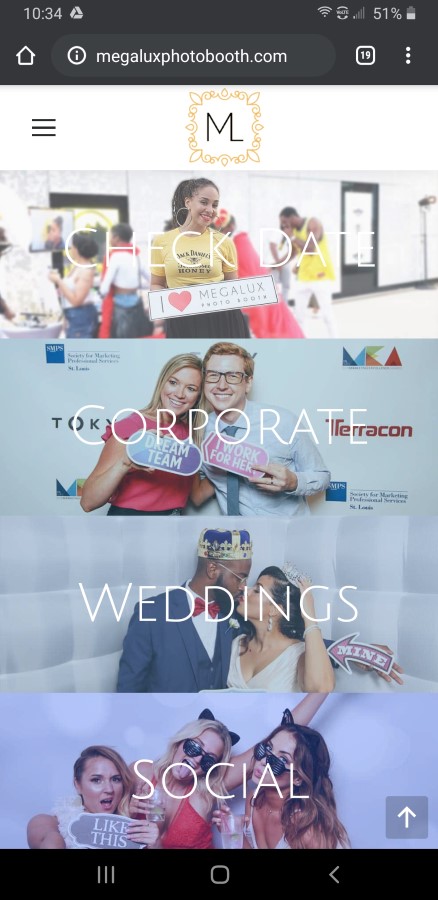
Megalux Photo Booth is one of the largest photo booth companies in St. Louis. The website allows potential clients to easily view booth and background selections as well as book their desired booth rental for their event.
Goals
- Creating a clear and informative browsing experience that satisfies the timid as well as the the confident user.
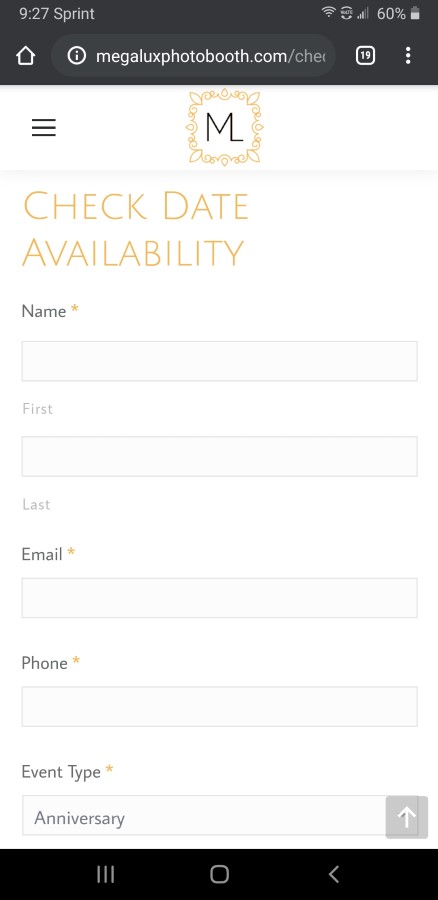
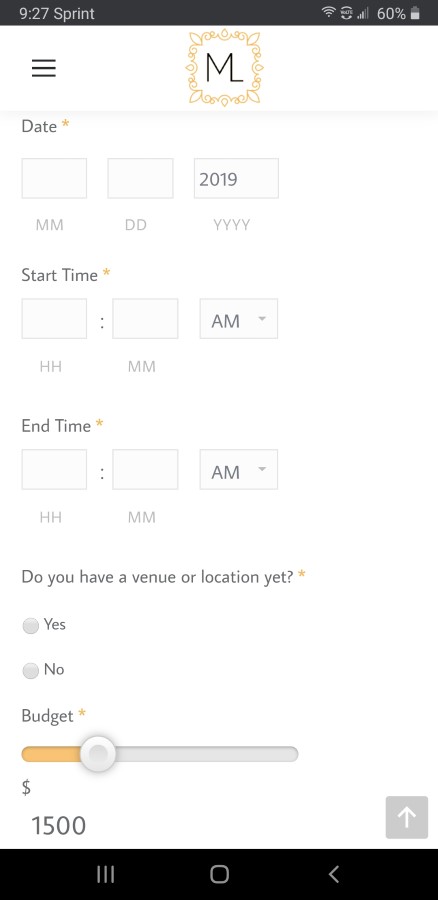
- To capture and retain as much information as possible from visitors through lead generation forms.
- To establish trust and identify with the different types of visitors.
- To rise to the Top 5 in google organically through targeted search words
Challenges
- To build and experience that allows the potential client to see the wide array of rental options
- Creating lead generation for potential clients who are interested in a photo booth but want to walk through the process with a live person.
- Creating an easy path for potential clients that know what they want and are ready to book their package online without any help.
- Providing clients access to manage their booking, sign contracts and make payments online.
- Providing easy access to view and download photos from their event.
Approach
After analyzing these insights, I began to conceptualize the solution, focusing on user flows and wireframe to give me a way to iterate faster through ideas. From this, I went to the production mode, designing the interface considering design principles such as contrast, hierarchy and feedback; brand attributes; and user interactions.
Customer Insights
The interviews consisted of
- What type of event will you use the photo booth for?
- How do you shop for photo booths?
- What is the major factor in deciding on a photo booth?
- How much do you budget for renting a photo booth?
These are the highlights for each persona:

Kate
“The Price Shopper”
Kate
- Price Based Shopping
- Booking for Weddings or Parties
- Surfs Instagram for inspiration
- Low Budget

James
“Looking for Great Service”
James
- Reads Reviews
- Booking Family Events
- Looking for rapport
- Medium budget

Kevin
“Money is No Option”
Kevin
- Very Busy, no time to talk
- Corporate Event
- Searches Google’s top 10
- High budget

Susan
“I Want To Know More”
Susan
- Wants to know what, why & how
- Anniversaries or Kids Wedding
- Recommended to us by a friend
- Medium to High budget
Defining Processes
- Website
- Check Date Form
- Contact form
- Booking System
- Check Date Form
- Phone
- 3rd Party Directory Sites
- Wedding Wire
- The Knot
Out of the numerous ways to book with Megalux, there is 1 option that allows the customer to book without any communication with the Megalux representative. This takes care of the individuals that prefer to book on their own, don’t have time to talk, or may be doing their shopping after office hours.
Site Mapping

Designing
Booking Percentage Based on Interaction

Things Learned
What I learned is that customer service will always reign supreme. The largest portion of renters knew what they wanted before they rented, but would not rent until they communicated with a person by email or phone. This business fully relies on the event industry, and in this particular industry, planning is crucial for a successful event. Clients want to communicate with service businesses to make sure their plan is fully communicated.